Поздний вечер, и смартфон — единственный источник света. Открываете приложение, и яркий экран мгновенно режет глаза. Знакомо? В этот момент хочется лишь одного — тёмного режима. Но действительно ли он необходим, или это всего лишь модный аксессуар? Тёмный режим находит всё больше приверженцев, обещая комфорт, особенно ночью. В этой статье рассмотрим его плюсы и минусы и разберём, где темная тема действительно полезна.

Почему все влюблены в тёмный режим?
1.Снижение нагрузки на глаза
Спрос на тёмный режим во многом вызван возможностью снизить нагрузку на глаза. Многие предпочитают темные темы, потому что они смягчают яркость экрана, особенно при просмотре контента в темноте. Ночью или при низком освещении светлый экран может вызывать резкую усталость глаз, что становится особенно заметно при длительном использовании устройства. Темный фон уменьшает общее напряжение, позволяя глазам отдыхать, и в результате пользователь может комфортно читать или листать ленту.

Однако стоит отметить, что это преимущество проявляется в основном в вечернее или ночное время. Днем же, особенно при ярком освещении, контраст между светлым текстом и тёмным фоном может, наоборот, увеличить нагрузку на глаза. Пользователи могут столкнуться с эффектом «плавающего текста» — зрение напряжено больше, чем при светлой теме. Таким образом, тёмный режим остаётся отличным выбором для использования ночью, но может не оправдать ожиданий при дневном свете.
2.Экономия батареи
На OLED-дисплеях тёмный режим оказывает значительное влияние на расход заряда. В этих дисплеях чёрные пиксели попросту «выключаются», не потребляя энергии, что замедляет разряд батареи. Тёмный режим становится особенно полезным для пользователей, которые часто остаются без доступа к зарядке — он помогает продлить время работы устройства.
Исследования показывают, что при использовании тёмного режима потребление заряда снижается до 30% по сравнению с яркими светлыми темами. Такой экономичный режим делает тёмный интерфейс особенно актуальным для пользователей, которые предпочитают комфортный просмотр контента при слабом освещении, не беспокоясь о частой подзарядке.

3.Эстетика и стиль
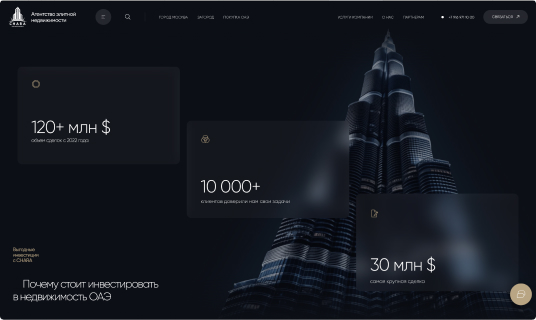
Тёмный режим давно стал символом стиля и премиальности. Как «маленькое чёрное платье» в мире интерфейсов, он делает дизайн элегантным и стильным. Темные темы идеально подходят для интерфейсов, в которых важно создать атмосферу погружения: от кино и видео платформ до приложений для чтения комиксов и гейминга. Тёмные интерфейсы стали популярными не только из-за удобства для глаз, но и за их стильный вид, особенно когда речь идет о приложениях с медиа-контентом. Внешний вид темной темы придаёт интерфейсу премиальный характер, что особенно ценится пользователями, ищущими современный дизайн.

А что с минусами?
Тёмный режим — это не панацея, и у него есть свои недостатки. Как бы он ни был стильным и удобным ночью, есть ситуации, когда тёмный режим создаёт дискомфорт.
1.Чтение текста на тёмном фоне
Основная проблема темных тем — это восприятие белого текста на тёмном фоне. Контрастный текст может вызвать быструю усталость, так как он теряет чёткость и становится менее удобным для чтения. Особенно это касается длинных текстов, когда глаза начинают напрягаться из-за сильного контраста. Исследования показывают, что длительное чтение на тёмном фоне может увеличить утомляемость глаз, и вместо желаемого комфорта пользователи сталкиваются с дискомфортом. Поэтому, если проект предполагает обилие текстовой информации, светлая тема часто оказывается более удачным выбором.

2.Проблемы с цветами
Темный интерфейс — вызов для дизайнеров, так как на тёмном фоне цвета могут выглядеть иначе, чем на светлом. Яркие цвета, особенно насыщенные оттенки, часто теряют свою выразительность и могут сливаться с фоном. В светлой теме легче использовать разнообразие цветов, не рискуя потерять яркость и чёткость. Тёмный интерфейс требует особой точности в выборе оттенков и контрастов, что повышает сложность дизайна. Любая ошибка с цветовой гаммой может сделать интерфейс менее привлекательным и усложнить восприятие визуальных элементов.

3.Не всегда уместно
Тёмный режим подходит не для всех интерфейсов. Если сайт или приложение фокусируется на больших объёмах текста, как, например, новостные порталы или блоги, светлая тема предпочтительнее. Исследования показывают, что светлый фон помогает пользователям дольше сохранять внимание при чтении, так как белый фон более естественен для глаз. Тёмная тема в таких случаях может отвлекать или даже вызывать раздражение, если человек читает текст длительное время. Таким образом, темный режим эффективен для развлекательного и визуального контента, но в контексте новостей и аналитики светлая тема оказывается более функциональной.

Так всё-таки: тренд или необходимость?
Тёмный режим стал популярным трендом, но для некоторых пользователей он уже давно превратился в необходимость. Например, для людей, которые часто работают с устройствами в вечернее время, тёмный интерфейс становится настоящим спасением, помогая снизить яркость экрана и уменьшить нагрузку на глаза. Однако глобально всё зависит от контекста и целей приложения: для визуального контента темный режим может стать отличным решением, тогда как для текстовых материалов и аналитических платформ предпочтительнее светлый фон. Важно помнить, что выбор темы зависит не только от модных тенденций, но и от потребностей пользователей.
Примеры
Компании, такие как Apple и Google, внедрили тёмный режим в свои продукты, и пользователи с радостью переключаются на тёмную тему, особенно в вечернее время. Это показывает, что ведущие бренды понимают потребность в тёмном режиме и адаптируют свои приложения для комфорта пользователей. У них тёмный режим не просто «для галочки»: каждый элемент интерфейса продуман, цвета остаются насыщенными и гармоничными, что делает использование их продуктов приятным и удобным.
С другой стороны, такие гиганты, как Amazon и Wikipedia, остаются верны светлой теме. В интернет-магазинах важно представить товары в естественных цветах, а для Wikipedia, где пользователи читают длинные статьи, светлый фон помогает лучше воспринимать информацию. Эти примеры показывают, что выбор интерфейса должен зависеть от специфики продукта и его назначения. Тёмный режим отлично подходит для визуального контента, но не всегда эффективен там, где важна чёткость и удобство при чтении.
Заключение
Так что же, тёмный режим — это тренд или необходимость? Он может быть и тем, и другим. Для некоторых приложений, особенно с медиа-контентом, тёмный режим подобен уютному одеялу зимой, добавляя комфорта и уюта. Для других же — всего лишь стильная деталь, больше мешающая, чем помогающая. Главное — учитывать потребности пользователей и особенности использования вашего продукта. Если продукт рассчитан на вечернее время или визуальный контент, тёмный режим станет отличным выбором. Но для приложений с текстом и аналитикой лучше использовать светлую тему.