Типографика — это один из ключевых элементов веб-дизайна, который часто недооценивается владельцами сайтов. Это искусство и наука оформления текста на страницах интернета, которое включает в себя выбор шрифтов, их размеры, интервалы между строками и абзацами, а также использование различных стилей для создания визуальной гармонии. Но типографика — это не только о внешнем виде; она играет важную роль в удобстве использования сайта.
Веб-дизайн, направленный на улучшение пользовательского опыта, должен учитывать, как шрифты влияют на восприятие информации. Удобочитаемость текста, эстетическая привлекательность и баланс между контентом и визуальными элементами — это то, что заставляет пользователей оставаться на сайте дольше и взаимодействовать с ним активнее.
Успешные сайты, такие как Medium и Spotify, активно используют типографику для улучшения взаимодействия с пользователями. Их шрифты не только красивы, но и удобны для чтения на различных устройствах, что помогает удерживать внимание пользователей и повышать конверсию.
Почему типографика важна в веб-дизайне
Типографика — это один из ключевых инструментов для создания визуальной иерархии на сайте. Правильный выбор шрифтов помогает направлять внимание пользователей, выделять важные элементы и структурировать контент. Например, заголовки крупнее и контрастнее основного текста привлекают внимание к важным разделам, помогая пользователям быстрее находить нужную информацию.
Хорошо подобранные шрифты также улучшают коммуникацию. Они делают текст более понятным и легко читаемым. Если шрифт слишком мелкий или плохо читается, пользователи могут быстро потерять интерес. В то же время, четкий и удобный для восприятия текст повышает шансы, что посетители прочтут и усвоят информацию.
Типографика играет важную роль в создании первого впечатления. Пользователи формируют мнение о сайте в течение нескольких секунд, и визуальное оформление, включая шрифты, сильно влияет на восприятие сайта. Правильный выбор типографики может придать сайту профессиональный и современный вид, укрепив доверие к бренду.
Наконец, шрифты оказывают эмоциональное воздействие. Разные стили шрифтов вызывают разные чувства: строгие и минималистичные шрифты подчеркивают серьезность и профессионализм, а более мягкие и креативные — создают ощущение дружелюбности и открытости. Таким образом, типографика помогает бренду лучше донести свою идентичность и вызывать нужные эмоции у пользователей.

Распространенные ошибки в веб-типографике и как их избежать
Одной из наиболее частых ошибок в веб-типографике является использование слишком большого количества шрифтов. Применение более 2-3 шрифтов на сайте создает визуальный хаос и затрудняет восприятие информации. Чтобы избежать этого, стоит ограничиться одним-двумя основными шрифтами и вариациями их стилей (например, жирным или курсивом) для создания акцентов.
Неправильный размер шрифта также часто встречается. Слишком мелкий текст усложняет чтение, особенно на мобильных устройствах, тогда как слишком крупный текст может отвлекать и нарушать общую гармонию дизайна. Оптимальный размер для основного текста должен быть адаптирован для разных устройств, чтобы поддерживать удобочитаемость.
Недостаточный контраст между текстом и фоном — еще одна распространенная ошибка. Когда шрифт сливается с фоном из-за низкого контраста, пользователям становится трудно читать текст, особенно на ярких или темных экранах. Для избегания этой проблемы важно использовать четкий контраст: например, темный текст на светлом фоне или наоборот.
Использование чрезмерно декоративных шрифтов также может негативно сказаться на восприятии. Несмотря на их привлекательность, такие шрифты часто плохо читаются, особенно в больших объемах текста. Лучше использовать декоративные шрифты лишь для акцентов и заголовков, оставляя основной текст с простыми и читаемыми шрифтами.
Наконец, непоследовательное использование шрифтов создает ощущение несогласованности. Несочетающиеся шрифты или стили могут вызвать у пользователей чувство разобщенности и непрофессиональности сайта. Для поддержания визуальной целостности рекомендуется заранее продумать единую типографическую систему и строго ее придерживаться.
Примеры из практики: Веб-сайты, которые преуспели благодаря типографике
Типографика играет важную роль в создании эффективного пользовательского опыта и помогает формировать уникальную идентичность бренда. Рассмотрим несколько примеров успешных веб-сайтов, где грамотное использование шрифтов стало ключевым элементом их успеха.
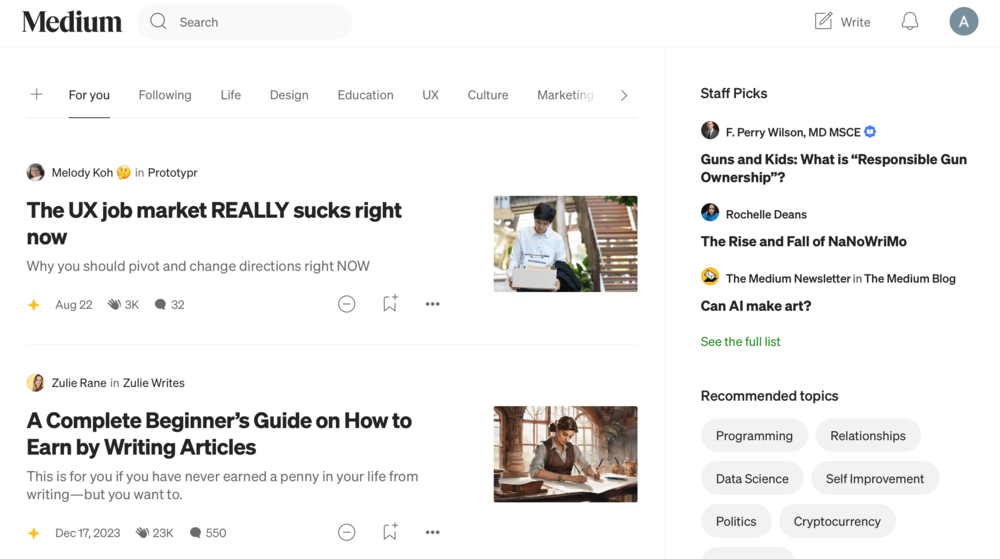
Medium
Medium — платформа для публикации статей, которая фокусируется на чистоте и удобстве восприятия контента. Их выбор типографики, включающий шрифты без засечек, таких как Charter и Inter, делает чтение комфортным на любых устройствах. Простота и минимализм шрифтов помогают сконцентрироваться на содержимом, что идеально для платформы, где главное — текст. Благодаря продуманной типографике, Medium создает интуитивно понятный интерфейс, где контент всегда находится в центре внимания.

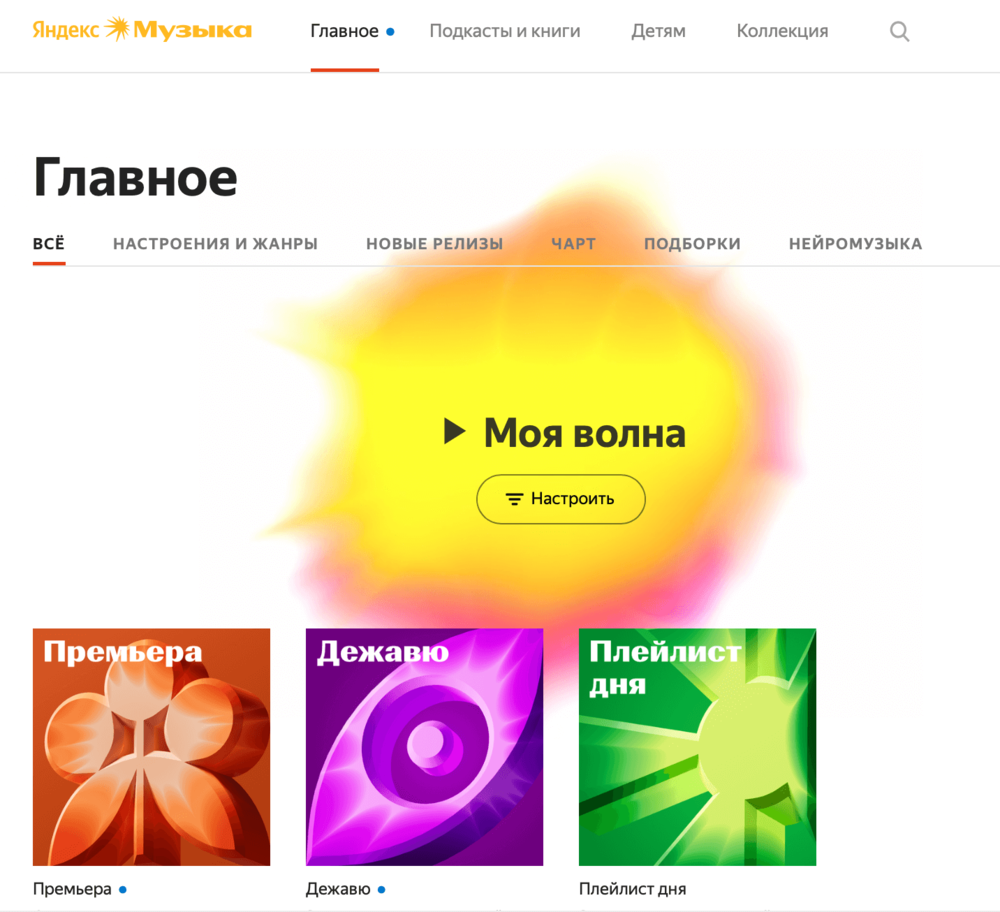
Яндекс.Музыка
Яндекс.Музыка успешно использует типографику, чтобы улучшить пользовательский опыт и создать уникальный стиль бренда. Шрифт без засечек отличается четкими линиями и современным видом, что помогает создать свежий и динамичный имидж. Типографика поддерживает визуальную иерархию и облегчает навигацию по платформе, что делает взаимодействие с сервисом интуитивно понятным и приятным.

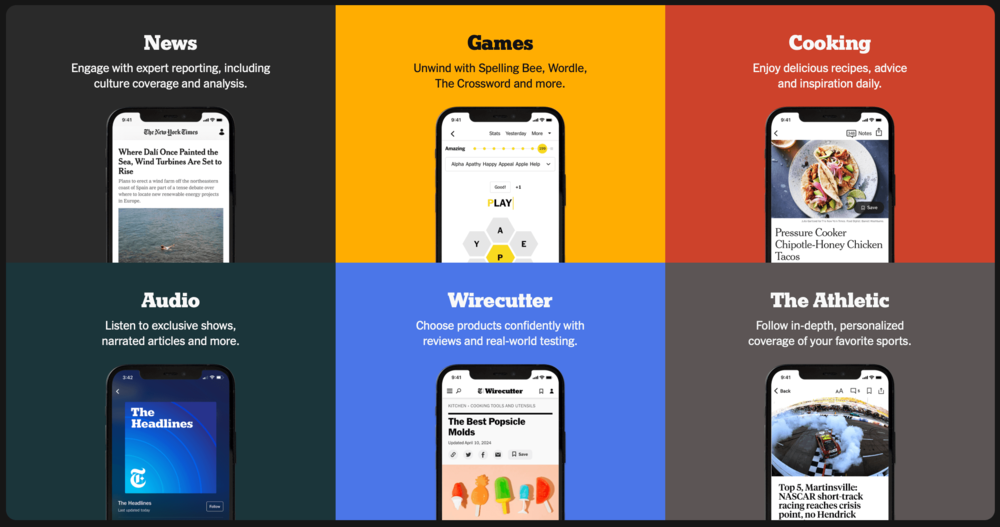
The New York Times
The New York Times сочетает шрифты с засечками и без засечек, чтобы создать баланс между традициями и современностью. Шрифт с засечками, такой как Cheltenham, используется для основных статей и помогает создавать ассоциации с печатными изданиями, подчеркивая историю и надежность издания. В то же время шрифты без засечек, такие как Helvetica, используются для цифрового контента, придавая сайту более современный и свежий вид. Это сочетание позволяет The New York Times оставаться актуальным в цифровую эпоху, сохраняя свою узнаваемость.

Эти примеры демонстрируют, как типографика может не только улучшить восприятие сайта, но и эффективно поддерживать идентичность бренда, улучшая взаимодействие с пользователями.
Как хорошая типографика повышает конверсию
Типографика играет ключевую роль в увеличении конверсии на веб-сайте. Правильное оформление текста не только улучшает восприятие контента, но и способствует большему взаимодействию пользователей и повышению их вовлеченности.
Улучшение читабельности — один из главных факторов, способствующих повышению конверсии. Четкий и хорошо структурированный текст облегчает восприятие информации. Пользователи, которые легко читают контент, с большей вероятностью останутся на странице дольше и будут активно взаимодействовать с ней. Например, удобный размер шрифта, достаточный межстрочный интервал и хорошо подобранные шрифты способствуют более комфортному чтению, что уменьшает вероятность того, что пользователи покинут сайт из-за трудностей с восприятием текста.

Улучшение видимости призывов к действию (CTA) также напрямую связано с типографикой. Эффективная типографика позволяет сделать CTA кнопки и ссылки более заметными и привлекательными. Использование контрастных шрифтов, подходящего размера и веса, а также размещение CTA в видимых местах помогает пользователям легко их находить и выполнять нужные действия, такие как подписка на рассылку или покупка товара.
Кредитность и доверие к сайту также зависят от качества типографики. Профессионально оформленный текст создает у пользователей впечатление надежности и серьезности. Когда шрифты выглядят аккуратно и согласованно, это способствует формированию доверия и уверенности в том, что сайт представляет качественный продукт или услугу. Неаккуратные или трудно читаемые шрифты могут вызывать сомнения у пользователей и снижать их доверие.
Снижение процента отказов является еще одной важной задачей, которую решает хорошая типографика. Четко структурированная информация и удобочитаемый текст уменьшают разочарование пользователей, которое может возникнуть при попытке найти нужную информацию или понять содержание страницы. Когда текст легко воспринимается, пользователи с большей вероятностью будут изучать сайт дальше, что способствует уменьшению показателя отказов и увеличению конверсии.
Хорошая типографика — это не просто вопрос эстетики, а важный элемент стратегии по улучшению пользовательского опыта и повышению конверсии. Уделяя внимание типографике, вы не только улучшаете визуальное оформление сайта, но и способствуете его успешности.
Инвестирование в качественную типографику может значительно повысить производительность вашего сайта и создать положительное впечатление на пользователей. Если вы хотите убедиться, что типографика на вашем сайте работает на вас, предлагаем вам бесплатный аудит сайта или консультацию. Мы поможем вам оценить текущие типографические решения и предложим рекомендации по улучшению, чтобы ваш сайт стал более эффективным и визуально привлекательным. Свяжитесь с нами, чтобы сделать первый шаг к повышению конверсии и улучшению пользовательского опыта вашего сайта.
